Theme selection
About thesis
Student:
Miroslav Baluch
Supervisor:
Mgr. Ján Kľuka, PhD.
Thesis name:
Access control for client-side graph-based queries
Type of thesis:
diploma
Language of thesis:
english
Faculty:
Faculty of mathematics, physics and informatics
Department:
Department of Applied Informatics
Field of Study:
Computer science
Annotation
Modern full-stack web development approach favours data access via graph-base query languages such as GraphQL and JSON-LD-Query. Client-side query composition offers flexibility for the developers but introduces security risks as queries composed on the client are executed on the server.
Aim
The goal is to propose an access control mechanisms that enables to verify and pass only such data to the client for which the current user actually has access. This will be implemented and tested in the existing system courses.matfyz.sk which uses JSON-LD data representation.The goal of this thesis is to propose an access control mechanisms that enables to verify and pass only such data to the client for which the current user on the client side has permissions. This will be implemented and tested in the existing system courses.matfyz.sk which uses JSON-LD data representation.
Thesis schedule
Once per week
Code duplication, configurability and bug fixes
Fixed stringified data, added adjustable variables
Reading documentation, initial usage
Solving errors in framework
Right now every model has only one type, no inheritance
Solving issues for front-end developers and improving functionality of the existing backend
Creation of config files, solving errors in framework, schema/queries extraction adjustments
Improved functionality to existing backend
Extraction schema adjustments
Writing diploma thesis - Abstract, Introduction and Used Technologies
Writing diploma thesis - Adjustments to written text based on feedback, plus new section in chapter Used Technologies
Presentation of preparation, writing text, finishing up the requirements
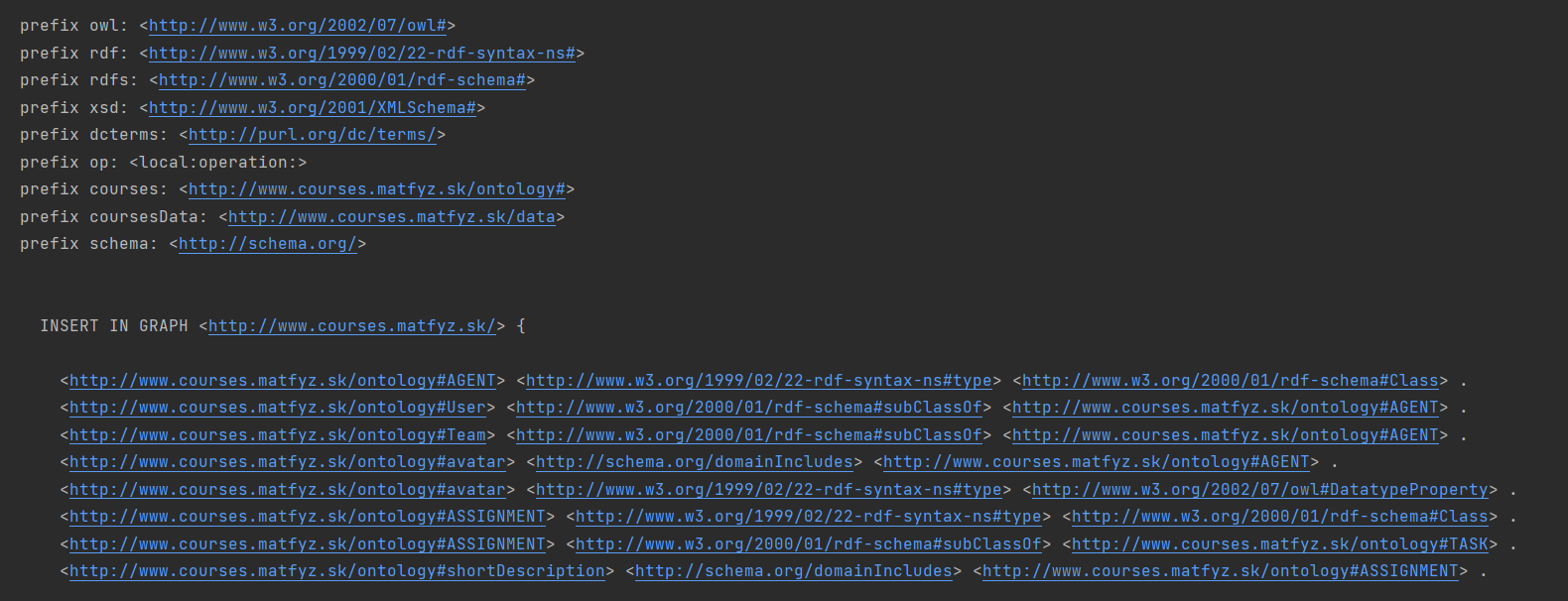
Prototype
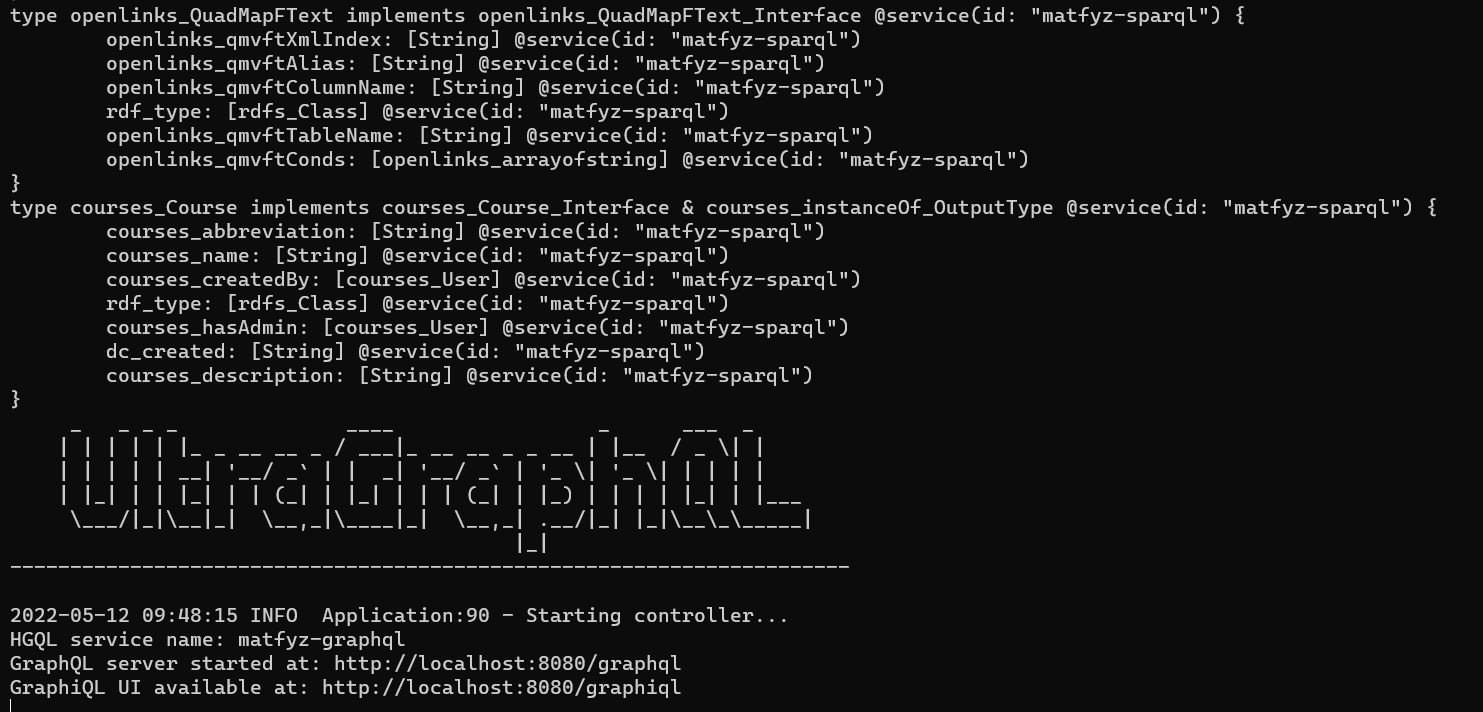
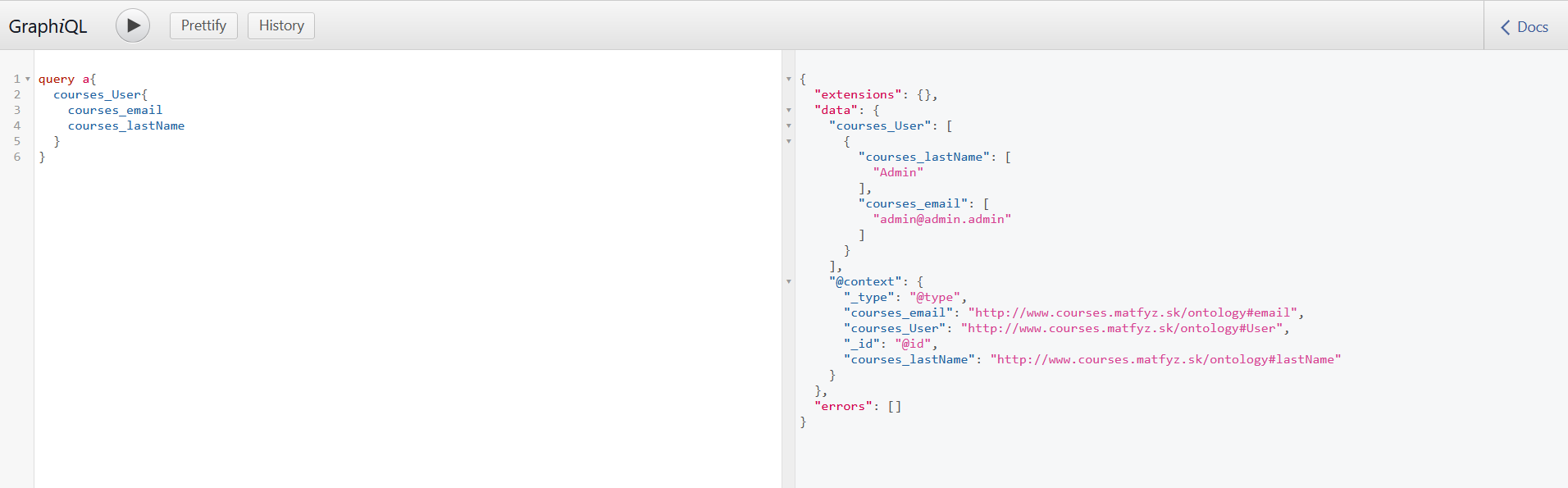
Source code (GitHub - Backend) Source code (GitHub - UltraGraphQL)Diploma thesis is currently in progress
Text of diploma thesis (LaTeX) Presentation for Projektový seminár 2Sources
Manuals, tutorials
The GraphQL Foundation and GraphQL documentation authors.
Graphql
https://graphql.org/, 2021.
UltraGraphQL team and contributors.
UltraGraphQL
https://git.rwth-aachen.de/i5/ultragraphql/, 2021
MDN contributors.
Express/Node introduction
https://developer.mozilla.org/en-US/docs/Learn/Server-side/Express_Nodejs/Introduction/, 2022.
MDN contributors.
JavaScript
https://developer.mozilla.org/en-US/docs/Web/JavaScript/, 2022.
Source thesis
Cifra, Milan
Semantic Data Model for a Course Management System
Diploma thesis - Comenius university, Bratislava, 2020